티스토리 뷰
객체에는 여러 가지의 데이터를 넣을 수 있습니다.
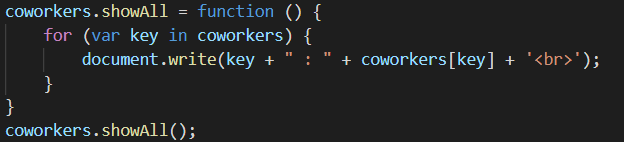
심지어 함수까지 넣을 수 있습니다. 이것을 한번 해보도록 하겠습니다.


그런데 이렇게 하는 것은 아주 좋은 방법은 아닙니다. 왜냐하면 변수의 이름이 document.write()안에 있기 때문입니다.
변수의 이름이 바뀌게 되면 이 데이터를 가져오지 못하는 현상이 생길 수가 있습니다.
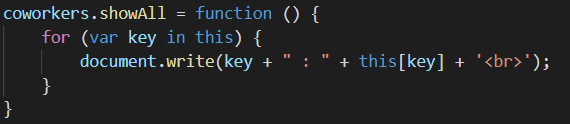
이런 경우에는 어떻게 하면 되냐면 showAll이라는 함수 안에서 함수가 소속된 객체를 가리키는 약속된
기호가 있습니다. 바로 this라는 키워드 입니다. this는 자기 자신을 가리키는 것입니다.

이렇게 작성을 해주시면 똑같은 결과가 나오는 것을 확인하실 수 있습니다. 그리고 또 하나 아쉬운 것은
coworkers안에 showAll이라는 것도 포함이 되는 것이기 때문에 웹페이지에서 coworkers를 모두 출력을 해줄 때
이 함수 내용까지도 표시가 되는 것을 볼 수 있습니다. 이런 문제를 없애기 위해서 for문 안에서
showAll을 제외한다라는 코딩을 하면 됩니다.
프로퍼티는 객체 안에 있는 변수라고 하고 메소드는 객체 안에 있는 함수를 말합니다.
'생활코딩공부 > JavaScript' 카테고리의 다른 글
| JavaScript를 파일로 쪼개기 (0) | 2019.08.25 |
|---|---|
| 객체의 생성과 데이터를 가져오고 넣는 코드 (0) | 2019.08.25 |
| 배열과 반복문의 활용 (0) | 2019.08.25 |
| 조건문의 활용 (0) | 2019.08.25 |
| 제어할 태그 선택하기 (0) | 2019.08.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 안드로이드 스튜디오
- 객체
- 조건문
- 선택자
- 차이점
- 언리얼엔진
- inline
- 생활코딩#동영상을#글로#html
- 관계형데이터베이스
- 문자열
- 동영상을
- 생활코딩
- HTML
- javascript
- PHP&MySQL
- GRID
- 정렬
- php
- 알고리즘
- C언어
- Link
- 언리얼엔진4
- visual studio code
- 생활코딩#MySQL
- 기초
- 글로
- TAG
- 변수
- css
- 네트워크 프로그래밍
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
