티스토리 뷰

웹페이지의 버튼을 눌러서 body태그의 style 속성을 동적으로, 프로그래밍적으로, 또 상호작용에 의해
넣으려고 한다. 그러려면 JavaScript의 문법에 따라서 웹브라우저에게 이 body 태그를 선택하라고 해야한다.
그걸 하기 전에 우선 검색부터 해봅시다.
JavaScript Select Tag by CSS Selector
https://developer.mozilla.org/en-US/docs/Web/API/Element/querySelector
Element.querySelector()
The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors.
developer.mozilla.org

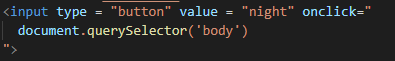
querySelector를 통해서 CSS의 Selector를 선택하라고 합니다. 이것을 코드에 이용을 해보겠습니다.

이제 태그는 선택을 했는데 이 태그에 원하는 style을 어떻게 넣을 수 있을까요?
이것도 우선 검색을 해봅시다.
JavaScript element style
https://www.w3schools.com/jsref/prop_html_style.asp

위 사이트에 들어가보니 이런식으로 사용하라고 합니다. 여기서 getElementById는 querySelector의
대체제 정도 됩니다. 이것을 따라서 한번 작성을 해봅시다. style 태그에서 backgroundcolor는 어떻게 지정하는지
모르니 이것도 검색을 해봅시다
JavaScript style backgroundColor
https://www.w3schools.com/jsref/prop_style_backgroundcolor.asp
HTML DOM Style backgroundColor Property
Style backgroundColor Property ❮ Style Object Example Set a background color for a document: document.body.style.backgroundColor = "red"; Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The backgroundColor property sets or ret
www.w3schools.com

그러면 이것을 이제 코드에 작성을 해보도록 합시다. 작성을 하고 버튼을 눌러보면 웹페이지의 backgroundColor가
바뀌는 것을 알 수 있습니다.
사용자와 상호작용을 해서 HTML 또 CSS를 프로그래밍적으로, 동적으로 변경해서,
보다 똑똑하고 사용자와 대화하는 것과 같은 느낌의 애플리케이션을 만드는 핵심적인 원리와
그 중요한 사례 중의 하나를 해보신 것입니다.
'생활코딩공부 > JavaScript' 카테고리의 다른 글
| 객체의 생성과 데이터를 가져오고 넣는 코드 (0) | 2019.08.25 |
|---|---|
| 배열과 반복문의 활용 (0) | 2019.08.25 |
| 조건문의 활용 (0) | 2019.08.25 |
| JS 변수와 대입 연산자 (0) | 2019.08.24 |
| JS 데이터 타입 - 문자열과 숫자 (0) | 2019.08.24 |
- Total
- Today
- Yesterday
- 기초
- 객체
- 생활코딩
- 언리얼엔진4
- 차이점
- css
- 조건문
- 선택자
- 정렬
- 안드로이드 스튜디오
- 변수
- 문자열
- 관계형데이터베이스
- inline
- visual studio code
- Link
- 생활코딩#동영상을#글로#html
- 생활코딩#MySQL
- 글로
- 언리얼엔진
- php
- HTML
- 알고리즘
- javascript
- GRID
- C언어
- 동영상을
- 네트워크 프로그래밍
- TAG
- PHP&MySQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
