티스토리 뷰
night와 day의 버튼을 하나로 합치는 것에 대한 영상입니다.

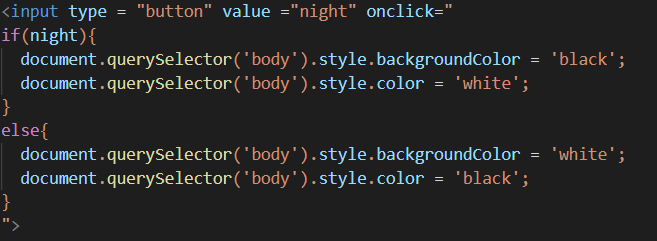
우선 버튼을 이렇게 새로 만들어 줍니다. 아직 if안에는 value값을 어떻게 가져오는지 몰라서
임의대로 작성을 했습니다. 이제 value 값을 어떻게 가져와야 하는지 검색을 해봅시다
javascript element get value
https://stackoverflow.com/questions/4173391/getting-dom-element-value-using-pure-javascript
Getting DOM element value using pure JavaScript
Is there any difference between these solutions? Solution 1: function doSomething(id, value) { console.log(value); //... }
stackoverflow.com
이 글을 보시면 value라는 값을 사용을 하라고 합니다.(getElementById === querySelector)
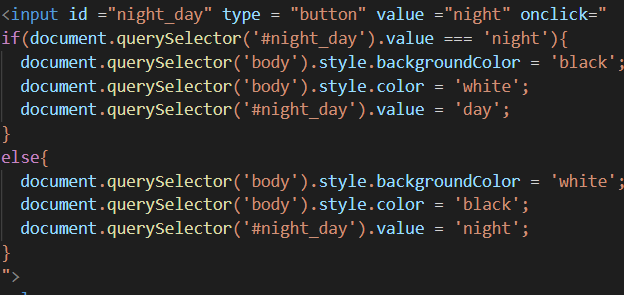
코드에 적용을 해봅시다.

이렇게 작성을 하면 버튼을 눌렀을 때 검정색으로는 변하지만 다시 하얀색으로는 변하지 않는 걸 볼 수 있습니다.
왜냐하면 value값은 여전히 night이기 때문입니다. 그래서 버튼을 클릭해서 바뀌었을때 value값도 바꿔줘야 합니다.

이렇게 작성을 해주시면 버튼 하나로도 night와 day를 오고갈 수 있게 됩니다!
'생활코딩공부 > JavaScript' 카테고리의 다른 글
| 객체의 생성과 데이터를 가져오고 넣는 코드 (0) | 2019.08.25 |
|---|---|
| 배열과 반복문의 활용 (0) | 2019.08.25 |
| 제어할 태그 선택하기 (0) | 2019.08.24 |
| JS 변수와 대입 연산자 (0) | 2019.08.24 |
| JS 데이터 타입 - 문자열과 숫자 (0) | 2019.08.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- css
- 문자열
- 언리얼엔진4
- 글로
- Link
- 객체
- 기초
- C언어
- 차이점
- 조건문
- 생활코딩
- 언리얼엔진
- 동영상을
- visual studio code
- inline
- javascript
- 관계형데이터베이스
- 정렬
- 생활코딩#동영상을#글로#html
- 알고리즘
- 네트워크 프로그래밍
- GRID
- HTML
- 생활코딩#MySQL
- 안드로이드 스튜디오
- 변수
- PHP&MySQL
- 선택자
- php
- TAG
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
