티스토리 뷰
변수라는 것은 바뀔 수 있는 어떤 값이라고 할 수 있습니다.
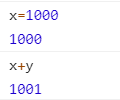
예를 들어서 x = 1이고 y=1일 때 x+y는 2입니다

여기서 x의 값을 1000으로 변경해서 더하기를 하면 1001이 됩니다

바로 이 맥락에서 여기서 x라는 것을 변수, 영어로는 variable이라고 합니다.
그리고 여기 있는 = 이것을 대입 연산자라고 합니다.
오른쪽 항에 있는 왼쪽에 있는 변수에 대입한다라는 대입연산자입니다.
이 대입 연산자는 하나의 특징이 더 있습니다.
좌항과 우항을 결합해서 우항의 값을 만들어 낸다라는 뜻입니다. 모르셔도 되는 내용입니다.

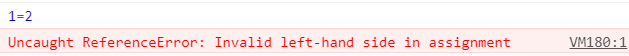
항상 변하지 않는다는 숫자인 상수 영어로는 constant에 숫자를 대입하려고 했기 때문에 오류가 납니다.
그러면 상수를 쓰면 되지 변수는 왜 쓰는가? 라는게 궁금할 수 있습니다.
이유는 엄청나게 많아 그 중 한가지를 콕 집어서 말하기가 힘듭니다.
그래서 여기 예제를 하나 설명을 드리려고 합니다.

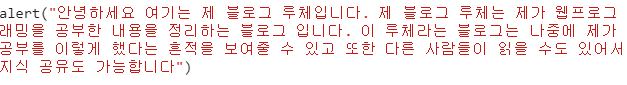
이렇게 저의 블로그 이름이 중간마다 들어가 있습니다.
여기서 극단적인 상황을 생각해보면 저의 블로그 이름이 1억개이고 이것이 중간중간 꼬여서 들어가 있다고
가정을 해봅시다. 그리고 저의 블로그 이름이 바뀌어서 이 블로그 이름을 바꾸어야 한다고 생각해야 합니다.
근데 이걸 하나하나 바꾸기에는 사람인지라 분명 한두개 빼먹고 실수를 하게 됩니다.
그러면 이럴 때 어떻게 하면 되냐? 바로 변수를 사용을 하면 됩니다.
Console창에서 Enter를 치게 되면 실행이 되는데 이것을 유보하고 싶다면 Shift+Enter를 누르면 됩니다.

이렇게 사용을 하게 되면 개수가 1억개라고 해도 별 문제가 없겠죠??
name에만 신경을 써주면 되니까요! 그리고 이 name앞에는 var이라는 키워드를 사용을 해주면 좋습니다.
var을 쓰는게 좋은 습관입니다.

JavaScript에서도 비슷한 의미로 쓰이는 지는 모르겠지만 var은 대입해주는 자료형에 따라 나중에 컴파일을 할 때
그 자료형으로 자동으로 바꿔주는 것으로 알고 있습니다.
나중에 공부를 더해서 관련된 글을 더 작성을 하겠습니다.
'생활코딩공부 > JavaScript' 카테고리의 다른 글
| 객체의 생성과 데이터를 가져오고 넣는 코드 (0) | 2019.08.25 |
|---|---|
| 배열과 반복문의 활용 (0) | 2019.08.25 |
| 조건문의 활용 (0) | 2019.08.25 |
| 제어할 태그 선택하기 (0) | 2019.08.24 |
| JS 데이터 타입 - 문자열과 숫자 (0) | 2019.08.24 |
- Total
- Today
- Yesterday
- 안드로이드 스튜디오
- 언리얼엔진
- Link
- 네트워크 프로그래밍
- css
- GRID
- 동영상을
- 관계형데이터베이스
- C언어
- 문자열
- inline
- HTML
- TAG
- 생활코딩#동영상을#글로#html
- 생활코딩#MySQL
- javascript
- 기초
- visual studio code
- 생활코딩
- 정렬
- 변수
- PHP&MySQL
- 글로
- 선택자
- 차이점
- 알고리즘
- 언리얼엔진4
- 객체
- php
- 조건문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
