티스토리 뷰


grid-template-columns / grid-gap
fr = fraction 이라는 뜻으로 4 : 6으로 나누겠다! 라는 말입니다.
grid-gap은 grid로 나눠진 부분에 여백을 이렇게 두겠다는 말입니다.
grid-template-columns에는 %도 들어갈 수 있지만 %보다는 fr단위를 많이 사용을 합니다.
왜냐하면 스크롤이 생길 수 있기 때문입니다.
그리고 이렇게도 나눌 수 있습니다.


grid-template-columns : repeat(3,1fr)
1fr은 3번 쓰기는 귀찮으니까 repeat을 통해 1fr단위로 3단으로 나누겠다~ 라는 말이라고 생각하면 편할 것 같다.
그리고 이럴 수도 있다. 나는 2줄로 정렬을 하고 왼쪽열을 200px로 고정시키고 오른쪽열만 신축성이 있게 만들고 싶어!
그럼 아래와 같이 하면 된다.


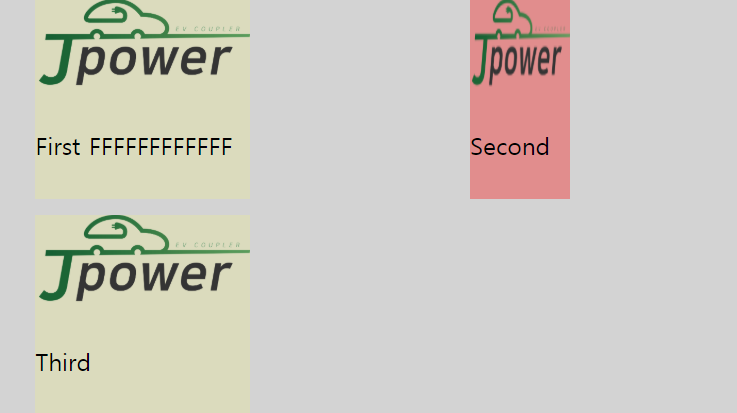
현재 콘텐츠들의 높이는 각 이미지에 맞춰져 있습니다. 같은 행 끼리는 높이가 맡습니다.
그런데 이렇게 말고 모든 item에 높이를 통일하고 싶다. 이런 생각이 들면 아래와 같이 해주시면 됩니다.


높이를 고정시켜버리기 때문에 컨텐츠에 글이 많게 되면 삐져나올 수도 있게 됩니다.

grid-auto-rows : minmax(200px, auto);
이런식으로 작성을 해주면 200px을 넘어가는 것들은 auto로 자동으로 늘어나게 됩니다.

px로 값을 넣어주지 말고 em으로 값을 넣어줘도 괜찮다. 10em(ex 현재 폰트 크기 10배)
그 다음으로는 정렬을 해보도록 하겠습니다.
여기서도 justify가 나오게 됩니다.
justify-items
값으로는 start, end, center이렇게 있다.



각각의 그리드가 정렬이 되는 것을 확인하실 수 있습니다.
align-items
이건 justify와는 다르게 위쪽으로 붙게 됩니다.

이 부분은 제 홈페이지에서는 티가 안나서 예제를 보여드릴 수가 없네요.. 한번 입력해서 적용해보시면 좋을 것
같습니다!
현재는 모든 그리드에 다 적용이 됐는데 이제 각각에 적용을 시켜주고 싶을 수도 있습니다.
container의 align과 justify는 주석 처리를 해주세요!


justify-self / align-self
이렇게 첫번째 것만 적용이 된 것을 확인하실 수 있습니다.
그리드에 1번을 웹사이트의 헤더처럼 길게 늘이고 싶다면 아래와 같이하면 된다.

여기서 1/3은 나누기가 아니라 1~3번 영역을 차지하겠다라는 말이다.
이렇게만 설명을 하면 이해하기 어려우니까 아래 링크에 들어가서 직접 Try해보는 것이 있는데
숫자를 바꾸면서 확인을 해보면 편할 것 같다.
https://www.w3schools.com/css/css_grid_item.asp
CSS Grid Item
CSS Grid Item Try it Yourself » Child Elements (Items) A grid container contains grid items. By default, a container has one grid item for each column, in each row, but you can style the grid items so that they will span multiple columns and/or rows. The g
www.w3schools.com
grid-rows를 통해 아래로 길게 이어지는 부분도 만들었다.


근데 이 fourth의 위치를 왼쪽이 아니라 오른쪽으로 바꾸고 싶다! 라는 생각을 할 수도 있다.
그럴땐 아래와 같이 따라하시면 됩니다.

열이 시작되는 위치를 3번째로 바꿨다라는 의미입니다.

이렇게 위치가 바뀌게 된 것을 확인하실 수 있습니다.
그리고 grid를 사용하면 이런 것도 가능하게 됩니다.

이렇게 추가로 작성을 해서 아래와 같은 결과를 낼 수도 있습니다.

'웹 프로그래밍 기초 닦기 > 추가적인 CSS 자료' 카테고리의 다른 글
| CSS Flexbox와 Grid, 정리하기! (1) (0) | 2019.08.25 |
|---|---|
| CSS Input 속성 - slide만들기 (0) | 2019.08.15 |
| CSS Input속성 (0) | 2019.08.14 |
| CSS position의 relative 속성, absolute 추가 설명 (0) | 2019.08.11 |
| CSS position의 absolute 속성 (0) | 2019.08.11 |
- Total
- Today
- Yesterday
- 언리얼엔진
- css
- 생활코딩#MySQL
- Link
- 차이점
- HTML
- 변수
- 안드로이드 스튜디오
- 선택자
- 정렬
- inline
- 문자열
- 객체
- PHP&MySQL
- 관계형데이터베이스
- javascript
- 네트워크 프로그래밍
- 조건문
- GRID
- php
- 글로
- TAG
- 생활코딩
- 알고리즘
- C언어
- 기초
- visual studio code
- 언리얼엔진4
- 동영상을
- 생활코딩#동영상을#글로#html
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
