티스토리 뷰


우선 설명을 드리기 전에 html과 css에 이렇게 작성을 해주세요. 물론 필수적인 것은 아닙니다..
작성을 하고 코드의 결과인 웹페이지를 바로 캡쳐해서 코드 아래에 적겠습니다..
이미지가 동일한 것은 양해 부탁드립니다. 이미지가 없네요ㅠㅠ
이 코드에서 아이템들을 정리하는데 flex를 우선적으로 사용을 해보겠습니다.
container에 flex를 적용을 해줍니다. 적용을 하면 그 안에 자식들이 배치가 된다 이런 개념이다.


아이템의 개수만큼 알아서 이렇게 만들어지게 됩니다. 딱 봐도 column 레이어드 만들 때 편해보이네요.
width는 자기 content만큼 가져가는 것을 확인하실 수 있습니다.display:inline과 비슷합니다!
이게 display : flex의 기본 동작입니다.
flex-direction
기본값 : row
배치가 되는 방향을 바꿔주는 역할을 합니다! 세로로 배치가 되던 것이 가로로 배치가 되게 됩니다.


그리고 이런 것도 있습니다!


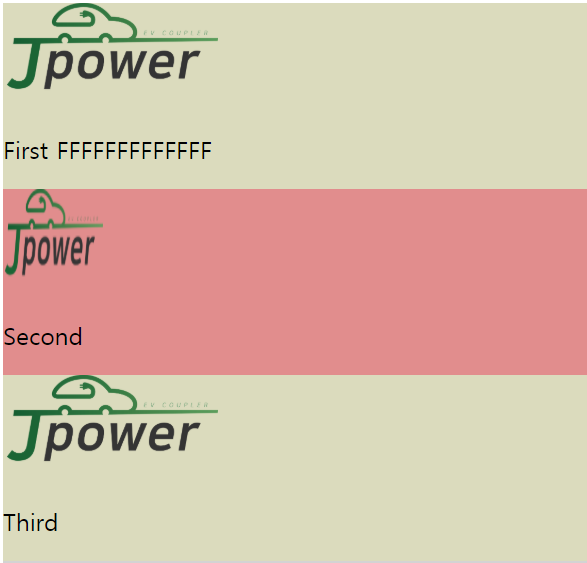
원래는 화면 좌측에 배치가 되던 것이 오른쪽부터 1,2,3 이 찍히는 것을 볼 수가 있습니다.
물론 똑같이 column-reverse도 있습니다. 많이 쓰이는 일은 없으니 있다는 것만 알아주세요!
그 다음으로는 flex-wrap이라는 것에 대해 알아보겠습니다. container가 item들의 content가 가지는 폭보다
줄어들었을 때 어떻게 할 것인지를 결정하는 것입니다. 이것의 기본값은 nowrap이라 container가 작아지면
웹페이지에서 안보이게 됩니다.

이런식으로 3번째 content가 안보이게 됩니다. 이것을 wrap으로 하게되면 이 컨텐츠들이 떨어지게 됩니다.

이것도 flex-direction과 마찬가지로 wrap-reverse라는 것이 있는데 원래는 세번째 컨텐츠부터 밑으로 떨어지던 것이
반대로 첫번째 컨텐츠부터 떨어지게 됩니다.
justify-content
기본 값 : flex-start
지금 현재 축방향으로 정렬을 한다. 이 축 위에서 1,2,3을 정렬하는 것이라고 생각하면 됩니다.
가운데 정렬, 오른쪽 정렬, 왼쪽 정렬을 할 수 있다는 것입니다. 다른 값으로는 flex-end, center가 있습니다.
또 특이한 것은 space-between이 있는데 이것은 사진으로 확인하겠습니다. space-arount라는 것도 있으니
확인을 해보시는 것도 편할 것 같습니다.



align-items
기본값 : stretch
아까 justify의 축에서 수직방향으로 움직이는 정렬을 결정할 때 사용을 합니다. align키워드가 축의 수직방향이라는
말로 이해하면 될 듯 하다.
flex-start, flex-end, center


이것과 justify를 이용해서 웹페이지에 중앙에 배치하는 것도 할 수 있다. 둘다 값을 center로 주면 완전 가운데 배치
align-content
flex-wrap:wrap인 상태여야지 사용이 가능하다. flex-start, flex-end, center, space-between


align-content를 사용하지 않고 wrap을 한 것과 사용하고 wrap을 한 것의 차이점은 stretch되던 것이 컨텐츠들끼리
딱 붙어서 wrap되게 된다.
여기까지 살펴본 것은 flex를 container에 적용시킨 것을 알아본 것이다.
이제는 item들을 정렬하는 것을 작성을 해보겠습니다.
모든 item에 적용을 하려면 .item에 작성을 하면 되고 그렇지 않다면 nth-child를 사용을 하면 되겠습니다.
우선 모든 아이템에 적용을 하는 것부터 해보겠습니다.


flex-grow
사용했더니 옆에 있던 여백이 사라지고 신축성이 생긴 것을 볼 수 있습니다.
숫자를 1로 넣었는데 크게 넣어도 지금 상태에서는 변화가 없습니다. 보통은 1을 많이 사용을 합니다.
flex-grow를 작성한 순간 각 컨텐츠들이 알아서 컨테이너의 크기만큼 촥 넓어지게 됐는데 이 숫자는
바로 그 늘어나는 비율을 결정하는 것입니다.
flex-shrink라는 것도 있으니 참고해주시기 바랍니다.


근데 여기서 너비를 2배로 늘린다는 것이 아니라 여백에서 2만큼의 비율로 2번째 아이템이 가져가겠다는 의미입니다.
여기서 여백은 이 아래사진에 회색 부분을 말하는 것입니다.

원래는 자신이 가지는 콘텐츠의 폭만큼만 가지고 있었습니다.
이 폭을 제외한 여백에서 1:2:1의 비율로 가져간다는 것입니다.
근데 여백을 가져가는 것이 아니라 이 너비를 1:2:1의 비율로 맞추고 싶다면 방법이 있습니다.


모든 item에 적용되도록 flex-basis를 작성을 해주면 됩니다.
원래는 가운데가 너비가 제일 좁았는데 현재는 1:2:1로 바뀐 것을 볼 수가 있습니다.
flex-basis
기본값 : auto - auto일 때는 여백을 나눠가진다.
0으로 바꾸는 순간 진짜 1:2:1로 비율이 바뀌게 된다. basis 즉 각 콘텐츠들이 가지고 있던 너비조차
0으로 인식하게 만들어 container 전체를 여백으로 보게된다는 말이다. 그래서 너비를 1:2:1로 나눠가지는 것
위에서 flex-basis의 값을 적고~ 각각 아이템들마다 flex-grow와 shrink를 적고~ 하는 것은 너무 귀찮다.
이것을 하나로 할 수 있는 것이 flex만 작성을 하는 것이다. 이것만 작성을 해주면 basis의 값도 0으로 바뀌고
grow를 작성을 한 것과 같은 효과를 줄 수 있습니다. 똑같이 적용이 되니 웹사이트는 캡쳐 안하겠습니다.

flex의 숫자를 넣는다는 것의 의미는 신축성이 있는 것으로 바뀌는 것입니다.
flex를 이렇게도 응용할 수 있습니다. 왼쪽 사이드는 고정이 되어야 하고 오른쪽 컨텐츠의 내용만 신축성이 있게 만들고 싶다면 아래처럼 적용을 하면 됩니다.


빨간색 부분만 늘어났다가 줄어들었다가 하게 됩니다. 게시판 같은 것을 만들 때 응용할 수도 있을 것 같습니다.
.
여태까지 했던 것은 container에서 일괄적으로 아이템들을 정렬을 시켰었습니다.
이제는 아이템을 각각 정렬을 해보도록 하겠습니다.
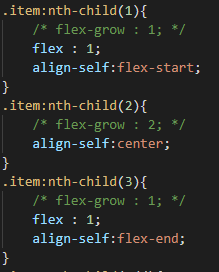
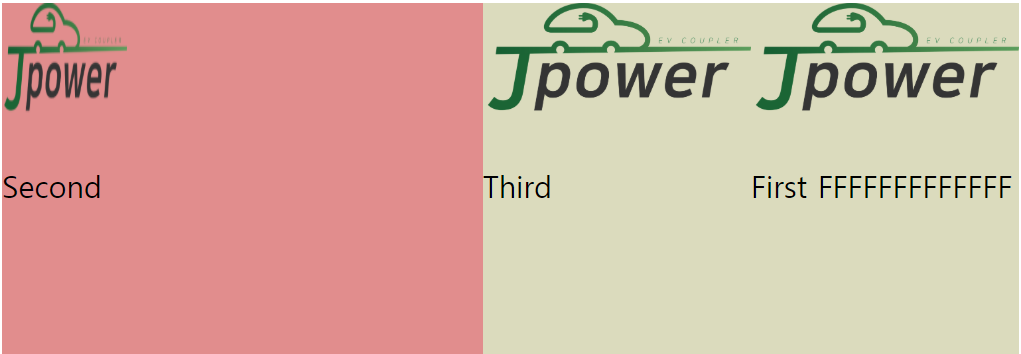
align-self
값으로는 flex-start(end) , center가 있습니다. 적용하면 아래 사진과 같이 나오게 됩니다.


그리고 마지막으로는 order라는 것을 알아보겠습니다
order는 순서라는 것입니다. order에 쓰인대로 순서가 바뀌게 됩니다.
순서만 바뀌는 것이고 구조는 동일하다는 점 유의해주세요.


이번 글에서는 flex만 작성을 하고 다음글에 grid를 작성을 하도록 하겠습니다..
'웹 프로그래밍 기초 닦기 > 추가적인 CSS 자료' 카테고리의 다른 글
| CSS flexbox와 Grid 한번에 정리! (2) (0) | 2019.08.25 |
|---|---|
| CSS Input 속성 - slide만들기 (0) | 2019.08.15 |
| CSS Input속성 (0) | 2019.08.14 |
| CSS position의 relative 속성, absolute 추가 설명 (0) | 2019.08.11 |
| CSS position의 absolute 속성 (0) | 2019.08.11 |
- Total
- Today
- Yesterday
- visual studio code
- 글로
- 차이점
- PHP&MySQL
- php
- 조건문
- Link
- 언리얼엔진
- 생활코딩#동영상을#글로#html
- 객체
- 변수
- 생활코딩
- 안드로이드 스튜디오
- javascript
- inline
- 동영상을
- 네트워크 프로그래밍
- 문자열
- HTML
- 선택자
- 관계형데이터베이스
- C언어
- 생활코딩#MySQL
- 알고리즘
- css
- TAG
- 기초
- 언리얼엔진4
- 정렬
- GRID
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
