티스토리 뷰
absolute에 대한 추가적인 설명과 relative는 어떤 것인지 알아봅시다.
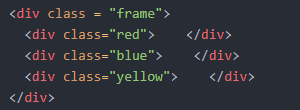
우선적으로 코드를 아래 사진과 같이 입력을 먼저 해줍시다.


margin: 0 auto는 frame이라는 클래스 명을 가진 div를 가운데 정렬을 할 때 사용하는 것이다.

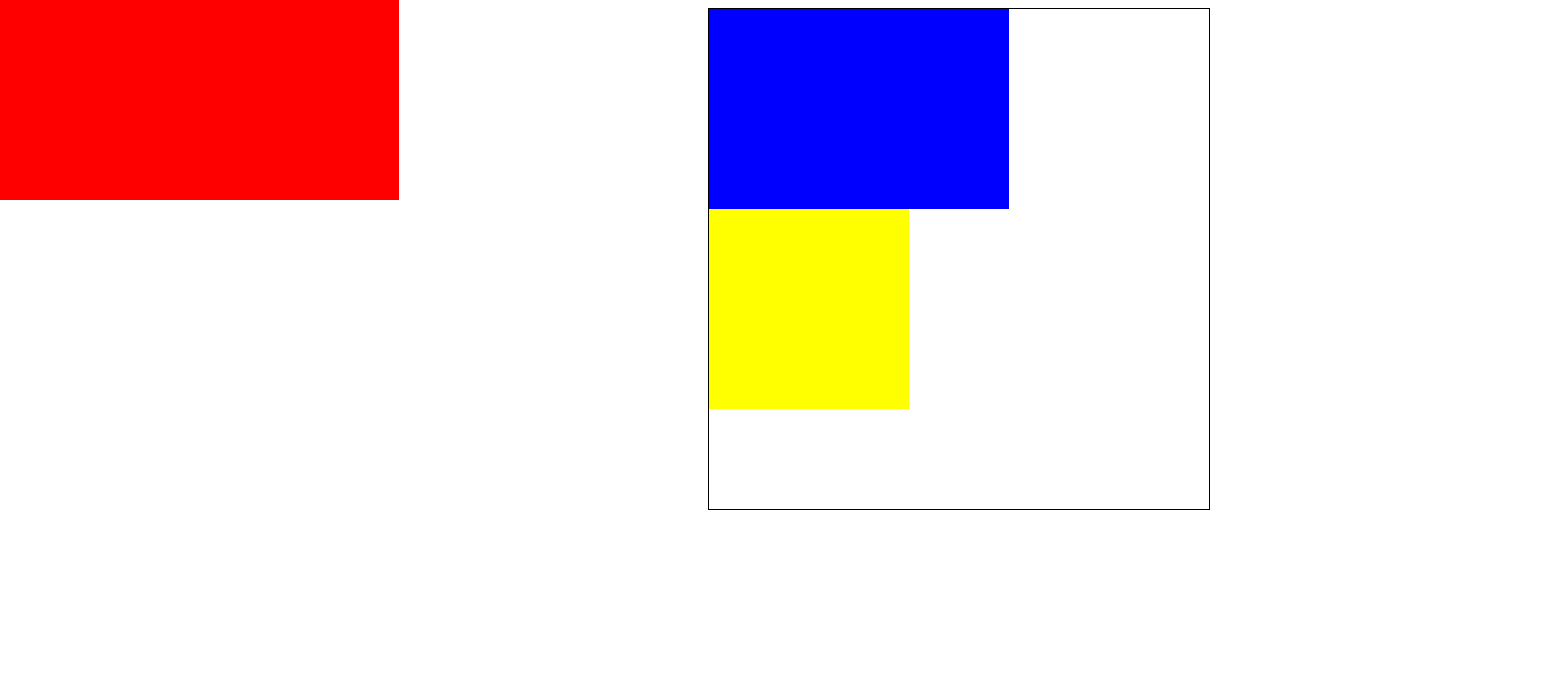
위의 코드를 작성하게 되면 이렇게 결과값이 나오게 된다.
둘의 차이점을 설명드리자면 red는 frame 안에 들어있긴 하지만 absolute로 설정을 해서
frame안에 갇혀있는 것이 아니라 웹페이지 전체에서 움직임이 가능한 것이다.
absolute는 바로 절대적인 좌표값을 지정해주는 것이다.
반면에 relative는 frame안에서 생성이 되고 frame안에서만 움직임이 가능하게 된다.
| absolute | relative |
| 모든 브라우저를 좌표값으로 지정을 할 수가 있다. | 한정된 공간 안에서 좌표값을 지정 |
'웹 프로그래밍 기초 닦기 > 추가적인 CSS 자료' 카테고리의 다른 글
| CSS Input 속성 - slide만들기 (0) | 2019.08.15 |
|---|---|
| CSS Input속성 (0) | 2019.08.14 |
| CSS position의 absolute 속성 (0) | 2019.08.11 |
| CSS의 nth-child와 nth-of-type의 차이점 알아보기 (0) | 2019.08.11 |
| CSS의 transition 속성 (0) | 2019.08.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 언리얼엔진4
- inline
- visual studio code
- 생활코딩#동영상을#글로#html
- 관계형데이터베이스
- 언리얼엔진
- 문자열
- 조건문
- 정렬
- 선택자
- javascript
- 네트워크 프로그래밍
- 안드로이드 스튜디오
- 동영상을
- php
- PHP&MySQL
- 생활코딩#MySQL
- C언어
- TAG
- 생활코딩
- GRID
- 차이점
- Link
- 기초
- 알고리즘
- 글로
- 변수
- 객체
- css
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
