티스토리 뷰
| nth-child(n) | nth-of-type(n) |
| 모든 자식 엘리먼트 중 n번째 | 특정 유형의 자식 엘리먼트 중 n번째 |
위의 표를 보고 한번에 알기는 어려우니까 예제를 통해서 살펴보도록 하겠습니다.
<body>쪽 부분에 아래 코드를 작성을 해주세요

nth-child가 무엇인지 부터 알아보겠습니다.
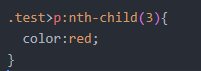
css부분에 가서 밑의 사진과 같이 입력을 하시면 결과가 나오게 됩니다.


특정 태그에 상관없이 test 클래스를 부모로 두고 있는 자식 엘리먼트 중 3번째를 뜻합니다.
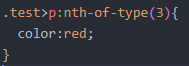
nth-of-type은 특정태그만 검사를 하기 때문에 똑같이 3을 넣어주면 지금 3번째가 없기 때문에
아무런 동작을 하지 않는걸 확인하실 수 있습니다.


'웹 프로그래밍 기초 닦기 > 추가적인 CSS 자료' 카테고리의 다른 글
| CSS position의 relative 속성, absolute 추가 설명 (0) | 2019.08.11 |
|---|---|
| CSS position의 absolute 속성 (0) | 2019.08.11 |
| CSS의 transition 속성 (0) | 2019.08.11 |
| link, visited, hover, active 셀렉터 (0) | 2019.08.11 |
| top, left, right, bottom (0) | 2019.08.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 생활코딩#MySQL
- 안드로이드 스튜디오
- 정렬
- 생활코딩#동영상을#글로#html
- 글로
- 생활코딩
- PHP&MySQL
- 기초
- php
- 언리얼엔진4
- 알고리즘
- GRID
- 언리얼엔진
- 네트워크 프로그래밍
- TAG
- javascript
- C언어
- visual studio code
- 문자열
- 차이점
- 객체
- 선택자
- 변수
- 조건문
- HTML
- 관계형데이터베이스
- css
- inline
- 동영상을
- Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
