티스토리 뷰
HTML에는 레이아웃을 위한 태그들이 있습니다. 따라서 레이아웃을 만들 때 그 의미에 맞는 것들을
사용을 하면 나중에 알아보기가 더 편하겠죠??
- header
- section
- nav
- footer
- aside
레이아웃이 무엇이냐면 HTML화면을 구성하는 어떠한 기본적인 모습들을 이야기 하는 것입니다
상단의 Header 하단의 footer 그리고 가운데에는 본문영역이 있습니다. 또 웹사이트를 보면
네비게이션해주는 그런 영역도 있습니다. 이런 영역들은 대부분 다 의미를 가지고 있습니다.
주의 사항이라고 해야될지는 모르지만 footer를 그냥 써도 되지만 제대로 인식하게 되는 브라우저 지원범위가
사실은 제한이 있습니다. footer가 새로 HTML5에서 추가된 태그이기 때문에 보통 데스크탑 버전에선
사용을 하지 못하고 최신 브라우저들이 많은 모바일 환경에서는 footer 태그를 사용을 합니다.
데스크탑에서는 div를 사용해 클래스를 footer, header로 나눠서 사용을 합니다.
<footer role="contentinfo">~~</footer>footer나 header는 div와 똑같은 일을 합니다. 블록을 가지고 있습니다.
이런 코드들을 하나하나 VSCODE나 Atom에 작성을 하고 새로고침 하는 것이 생각보다 귀찮으실 수도 있으실텐데
그럴때에는 이 링크에 들어가셔서 코드를 작성하시는 것도 하나의 방법일 것 같습니다.
https://jsbin.com/?html,output
JS Bin
Sample of the bin:
jsbin.com

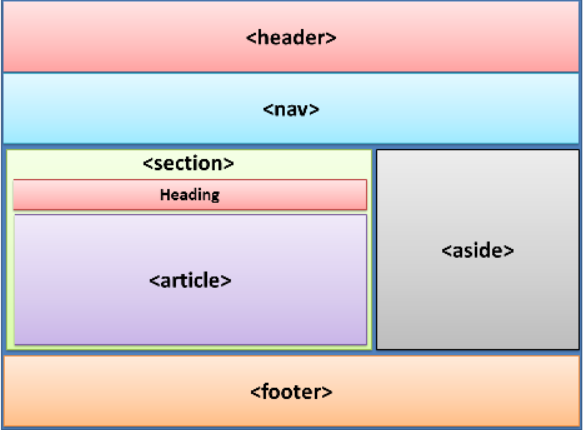
주로 이런식으로 레이아웃을 구성한다고 합니다. nav태그를 div id="container" 이런식으로 바꿔서 작성을 하기도 한다고 합니다. 이런 태그들로 어떻게 실제 화면을 구성하는지 한번 구글에서 검색을 해보도록 하겠습니다.
html5 layout tag라고 검색을 해보시면 이미지가 뜰 것입니다.

하나하나 태그에 대해 설명을 하지는 않지만 궁금하시면 구글에 HTML5 header 이런식으로 하나하나 검색해보시면
W3School 이 사이트에 나와있으니 참조해주시면 감사하겠습니다
- Total
- Today
- Yesterday
- 변수
- C언어
- 생활코딩#동영상을#글로#html
- 언리얼엔진
- Link
- 생활코딩
- 조건문
- php
- 안드로이드 스튜디오
- 네트워크 프로그래밍
- 정렬
- GRID
- inline
- HTML
- 알고리즘
- 관계형데이터베이스
- 차이점
- 문자열
- javascript
- 객체
- 글로
- 선택자
- 생활코딩#MySQL
- TAG
- 동영상을
- 기초
- PHP&MySQL
- 언리얼엔진4
- visual studio code
- css
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
