티스토리 뷰

응용프로그램을 만든다는 건
응용프로그램 안에 액티비티(화면)이 n개가 존재하게 됩니다.
그리고 액티비티 안에 여러개의 뷰가 존재할 수 있습니다.
액티비티는 예를 들면 어느 한 기업의 홈페이지를 제작을 할 때 Button을 클릭을 하면
현재 보고있는 페이지와는 다른 페이지가 새로 뜨게 되는데 이런 페이지들을 액티비티라고 생각을 하면 되고
뷰는 이 웹페이지를 구성하고 있는 버튼이나 이미지등이라고 생각하면 된다.


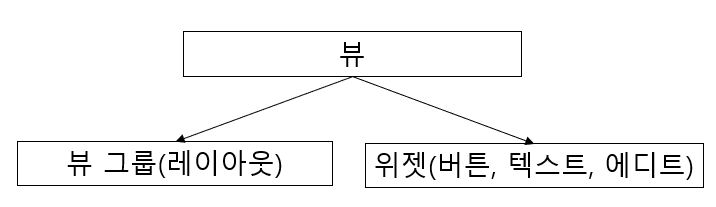
뷰에 대한 이해
뷰라는 클래스가 있다. 이 뷰에는 뷰 그룹이라는 것과 위젯이라는 것이 있다.
뷰 그룹은 레이아웃이라고 하고 위젯은 버튼, 텍스트, 에디트 등이라고 할 수 있다.
뷰 그룹 내에서 뷰 그룹이 여러개가 있을 수 있다.
activity_main / MainActivity
setContentView

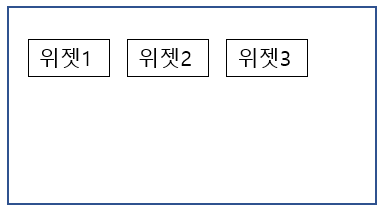
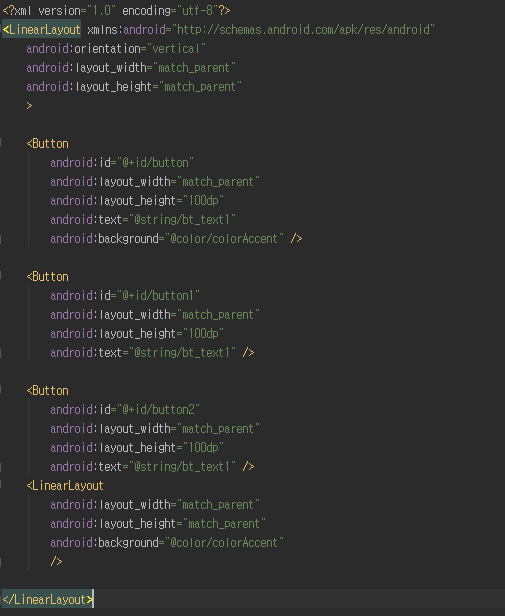
LinearLayout
레이아웃 중 가장 많이 사용이 되고, 사용하기 쉬운 레이아웃입니다.


레이아웃에 위젯과 뷰 그룹을 넣을 때 어떻게 담길지를 정하는 것이 orientation입니다.
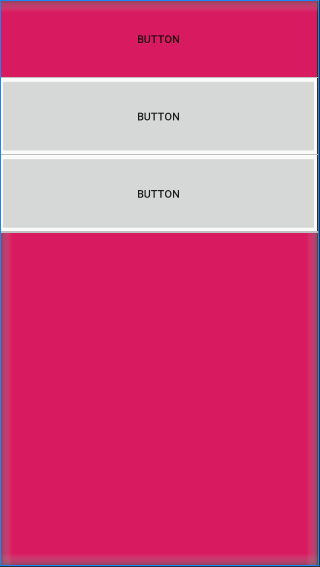
vertical로 코드를 작성을 해놓으면 층층히 쌓이게 되고
horizontal로 작성을 해놓으면 옆으로 쌓이게 됩니다.
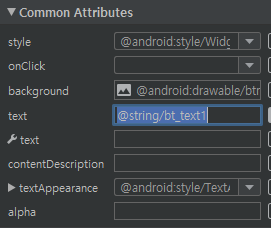
text를 아래와 같이 쓰고싶다면 string.xml 에 추가하기


android:layout_width 와 android:layout_height
레이아웃을 만들 때 가로와 세로 사이즈를 어떻게 할지 정하는 코드입니다.
현재 LinearLayout의 width와 height가 match_parent로 되어있는데 이 말은
이 뷰 전체를 LinearLayout으로 채우겠다는 말입니다.

wrap_content로 되어 있을 경우
위젯들이 놓인 사이즈 만큼만 LinearLayout을 사용 하겠다 라는 말입니다.

이렇게 match_parent와 wrap_content 이외에도 dp로 사이즈를 직접 지정을 해줄 수도 있다.
dp는 나중에 더 자세히 다뤄보겠습니다.
위젯이나 레이아웃의 색깔 정하기
android:background = "" 에서 색깔을 정할 수 있다.
대신 이것도 text를 쓰는 것과 마찬가지로 colors.xml 파일에서 변수로 선언을 하고 사용을 해야한다.



뷰 안에 뷰를 넣어서 이런 모양을 만들 수도 있다.


그 밖에 것들
LinearLayout에 버튼을 쌓는 것을 테스트 해보려고 새로운 activity 파일을 만들고
button을 추가한 순간 아래와 같은 오류가 뜨게 되었다.

검색을 해보니 이렇게 한 버튼마다 text를 직접 쓰는 것을 추천하지 않는 것 같다.
res 폴더에 values에 들어가보면 string.xml이 있는데 여기서 직접 선언을 하고 가져다가 써야 된다.


단축키

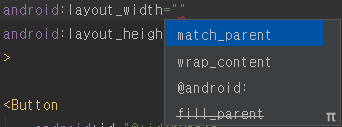
"match_parent" 에서 match_parent를 지우고 "" 이 사이에서 ctrl+space를 누르면 사이에 무슨 값을 넣을 수 있는지
뜨게 된다.

'Android Studio > 이론위주' 카테고리의 다른 글
| 안드로이드 스튜디오 - CustomView (0) | 2019.11.20 |
|---|---|
| 안드로이드스튜디오 - RelativeLayout (0) | 2019.11.15 |
| 안드로이드 스튜디오 - 기본 위젯 (0) | 2019.11.15 |
- Total
- Today
- Yesterday
- 네트워크 프로그래밍
- PHP&MySQL
- 조건문
- 동영상을
- 문자열
- 선택자
- css
- javascript
- php
- 언리얼엔진4
- TAG
- 글로
- Link
- 생활코딩#동영상을#글로#html
- 생활코딩
- inline
- 차이점
- 정렬
- HTML
- GRID
- 관계형데이터베이스
- 안드로이드 스튜디오
- C언어
- 기초
- visual studio code
- 생활코딩#MySQL
- 변수
- 알고리즘
- 객체
- 언리얼엔진
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
