박스모델
박스모델을 설명하기 위해서 새로운 파일을 만들어야 합니다.
파일의 이름은 box.html 이고 html의 기본적인 코드를 가지고 있습니다.

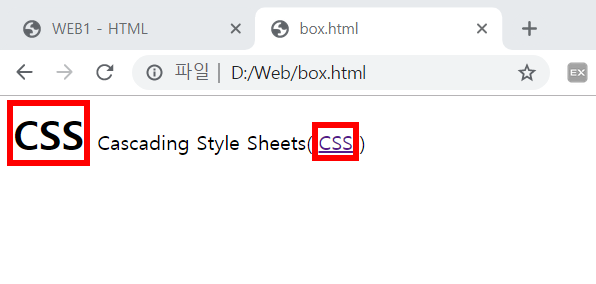
여기에 내용을 넣어보겠습니다.


보시면 여기 있는 h1 태그는 화면 전체를 쓰고 있다는 것을 알 수가 있습니다.
그로기 Cascading Style Sheets에 링크를 걸어 보겠습니다.

h1태그의 경우에는 화면 전체를 쓰고 있습니다. 그런데 <a>태그의 경우에는
똑같은 태그임에도 불구하고 줄바꿈이 되지 않고 다른 콘텐츠들과 같은 라인에 위치하고 있습니다.
왜 이러냐면 h1 태그는 제목 태그인데 제목 태그는 화면 전체를 쓰는 것이 기본적으로 더 편리하기 때문입니다
기본적으로 링크가 화면 전체를 쓴다면 링크 앞뒤에 있는 콘텐츠가 줄바꿈이 된다면 상당히 불편하기 때문에
기본적으로 링크는 줄바꿈을 하지 않고 딱 자기의 콘텐츠 크기만큼을 쓴다. 라고 짐작을 할 수 있습니다.
그런게 그것을 짐작이 아니라 좀 더 분명하게 시각적으로 보는 방법이 있습니다.
h1 태그와 a 태그의 테투디를 그리면 저것들의 부피감을 조금 더 분명하게 볼 수 있습니다.

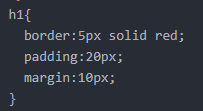
head 부분에 style 태그를 이런식으로 작성을 해줍시다
border - 테두리 width - 폭, color - 색깔 , style - 단선 or 점선입니다.
이렇게 작성을 해주면 웹페이지에 아래 사진과 같이 보이게 됩니다.

테투리를 그려주니 h1 태그는 화면 전체를 쓴다는 것을 알 수가 있습니다.
그럼 위 코드를 똑같이 카피해서 선택자를 a 라고 바꾸게 되면 a 태그의 테두리가 보일 것 입니다.


a 태그는 사진과 같이 화면 전체가 아니라 자기 콘텐츠만큼의 부피를 쓴다는 것을 알 수가 있습니다.
그래서 html에 있는 여러 태그들은 그 태그의 성격과 일반적인 쓰임에 따라서
화면 전체를 쓰는 것이 편한 것과 자신의 크기만큼 부피를 갖는 것이 편한 것이 있기 때문에
각 종류의 태그들이 몇십개씩 있습니다.
화면 전체를 쓰는 태그들의 종류를 'block'이라고 부르고 그 반대의 경우를 inline이라고 부릅니다.
css에서는 주석을 /* ~~~~ */ 이렇게 사용합니다

여기서 element는 태그와 동일합니다.
어떤 태그는 화면 전체를 쓰고 어떤 태그는 부분을 쓴다라고 이해하는 것이 중요하다.
block level element라고 해도 inline 처럼 쓰게 바꿀 수도 있습니다.


inline도 마찬가지로 바꿀 수 있습니다.
block level 과 inline은 display의 기본값일 뿐 그 기본값은 CSS를 통해서 언제든지 바꿀 수 있습니다.
한가지 팁을 더 알려드리면 display:none; 이라고 해주면 그 태그가 화면에서 안보이게 할 수 있습니다.
그럼 이렇게 짠 코드를 조금 더 컴팩트하게 바꿔주고 싶습니다.
중복이 발생한 코드를 하나로 합쳐주고 싶어요.
이 중복을 제거하는 탁월한 방법이 있습니다.

이런식으로 작성을 하셔도 아까와 동일하게 적용이 됩니다.
즉, 선택자에서 , 라고하는 선택자를 통해서 코드의 양을 획기적으로 줄일 수 있게 된 것입니다.
그리고 잘 보면 여전히 중복이 존재합니다. 바로 border가 중복이 됩니다.
이것을 아래와 같이 바꿔도 동일하게 적용이 됩니다.

border 뒤에 순서는 상관없고 아무 순서대로 사용을 해도 됩니다.
이제 실제 박스 모델에 대한 이야기를 해보겠습니다.
실습에 필요한 부분을 제외하고는 다 지워주겠습니다.

CSS를 보시면 CSS와 테두리 사이에 간격이 하나도 없습니다.

이 사이에 여백을 주고 싶다면 padding이라는 값을 줍시다.


그러면 이렇게 여백이 생긴 것을 확인할 수가 있습니다.
css를 하나 더 추가해서 보면 css와 css 사이에 여백이 생긴 것을 알 수가 있습니다.

이 간격을 지우기 위해선 margin이라는 값을 넣어주면 됩니다.


간격이 조금 더 촘촘해진 것을 확인할 수가 있습니다.
그리고 우리가 사용하는 h1이라는 태그를 박스 모델상 display:block 이라는 것이 생략되어 있습니다.
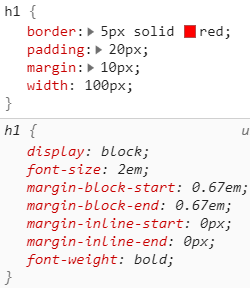
근데 block이라는 것을 사용하기 싫다면 width라는 값을 넣어주면 됩니다.

전체가 아닌 100px의 크기만큼만 사용되게 변경된 것을 볼 수 있습니다.
이러한 것들은 힘들게 외우려고 하지 마시고 찾아보시면 나옵니다.
이미지 검색엔진으로 가셔서 css box model이라고 검색을 하시면 이런 사진들이 나오게 됩니다.

우리가 만든 웹페이지에 오른쪽 버튼을 클릭해서 검사를 누르면 이러한 것들을 확인할 수가 있습니다.


이번 글을 정리해보자면
HTML의 태그들은 기본적인 성격에 따라서 화면 전체를 쓰기도 하고 자기 크기만큼을 갖기도 합니다
화면 전체를 쓰는 것을 block level element , 자신만 쓰는 것 inline element
그리고 박스모델의 크기를 지정할 때는 폭은 width, 높이는 height 값을 지정하면 된다는 것과
콘텐츠와 바깥쪽에 있는 테투리 사이의 간격은 padding 그리고 테투리와 테두리 사이는 margin 값이라는 것을
기억하면 좋을 것 같습니다. 이것을 CSS 박스 모델이라고 합니다.